
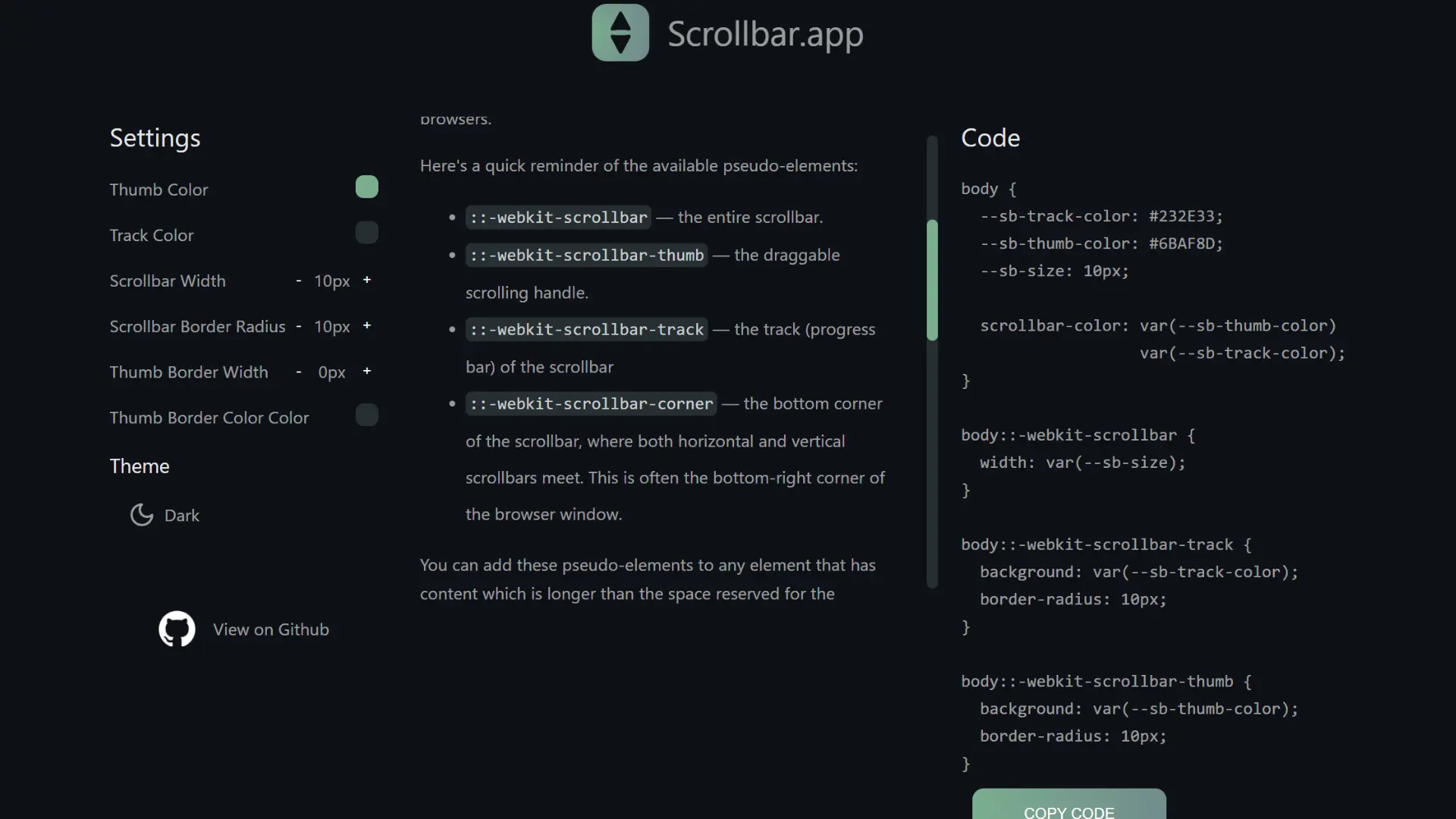
Scrollbar.app

Las barras de desplazamiento son una parte esencial de la navegación web, ¿pero sabías que puedes estilizar su apariencia con CSS? 💻
Los pseudoelementos disponibles, como ::-webkit-scrollbar-thumb y ::-webkit-scrollbar-track, te permiten tener el control sobre la apariencia de la barra de desplazamiento en navegadores como Chrome, Safari y otros. Esto resulta especialmente útil cuando el diseño de tu sitio web necesita un toque personalizado. 🌐
Scrollbar. app te permite estilizar la scrollbar de manera interactiva y previsualizar los resultados al instante. ¡Copia el CSS generado y agrégalo a tu hoja de estilos!




